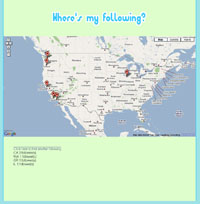
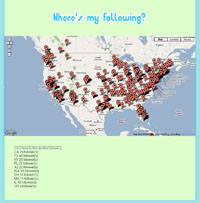
Where's my following?
Is a personal project I did to gain experience working with both Google Maps and the Twitter API. The site is very simiple it only has a google map and a text input box, enter someone's Twitter user name and the first 900 of their followers will be retived and their locations will be mapped. The site dose have problems mostly being slow, geocode data is cashed for locations, but depending upon how many new locations are found in a users friends list, things can very slow; also if their are multiple followers with the same location their pin in the map will be on top of each other and you will only be able to click the newest one.Try it out
PHP: uses curl to make requests to the twitter API and to make request to the yahoo geocoding service. The main program loop gets the users followers for the twitter API, geocodes their location with yahoo, and saves entries that have a location into an array, after the main loop finishes the array encoded to a json string and echoed out.
MySQL: is used to create cache of geocoded locations to speed up the site.
jQuery: is used to create a ajax get request witch retrives a users following from another php page. It is also used to switch out div tags that contans messages for the user such as input user name, working, and a list of states with the number of followers per state.
Javascript: is used in the call back function for the Ajax request to put pins in the map for each follower.
HTML/CSS: frames the page with a header div, a map div, and a multiple divs for text. However jQuery is used to make only 1 text div visible at a time so they all use the same space.
MySQL: is used to create cache of geocoded locations to speed up the site.
jQuery: is used to create a ajax get request witch retrives a users following from another php page. It is also used to switch out div tags that contans messages for the user such as input user name, working, and a list of states with the number of followers per state.
Javascript: is used in the call back function for the Ajax request to put pins in the map for each follower.
HTML/CSS: frames the page with a header div, a map div, and a multiple divs for text. However jQuery is used to make only 1 text div visible at a time so they all use the same space.